Visualize | 製作互動式動畫、組裝圖
日期:2024-03-11 14:23:36 發布者: 瀏覽次數:次
Animation is always the reason for using Visualize Professional to demonstrate products interactively and photorealistically. Other than that, there is a new and convenient way in 2024 to achieve that - image sequence of animation.
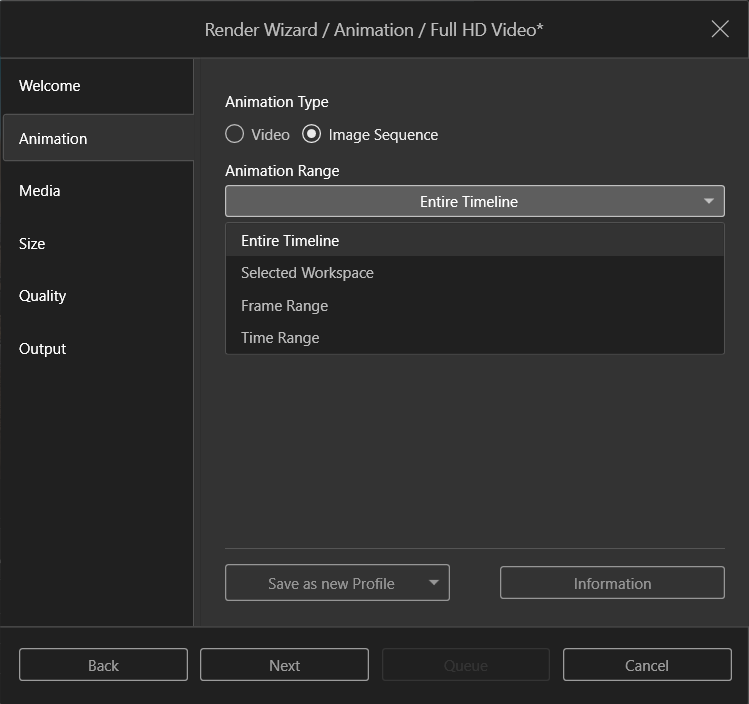
With the updated output tool Render Wizard, we can find new options for our rendering like Image sequence under animation type. We can also control the time range for the sequence.
As the render output can be only image sequence, we can simply convert them into a GIF file so that we are able to play it anywhere as below.

Other than GIF file which auto-play the animation, we can reuse the rendered image sequence into interactive images that viewers can control frame of the animation.
The default setting for interactive image is using orbit to view 360º of the products. Actually, we can use any animation and convert them into interactive image. Just like the above animation, we can use interactive image to show exploded views, operations, assembly instructions.
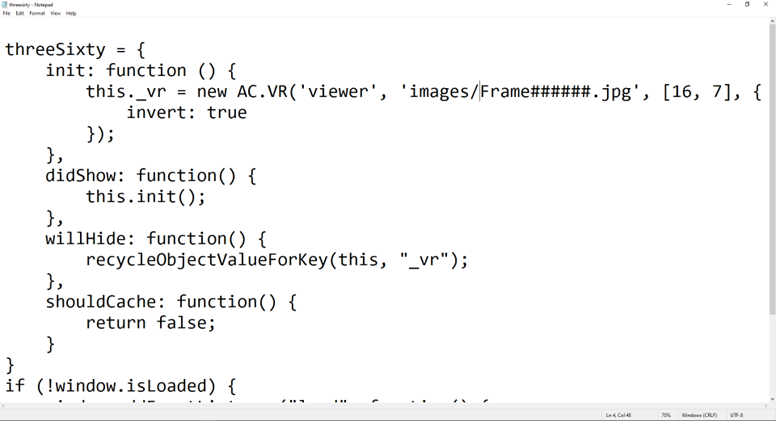
You just need to replace the image data of an existing interactive with our image sequence output according to the name Frame###### and you can have an interactive animation.

If renaming is almost impossible for you, you can edit the threesixty.js by text Frame###### into your image sequence name (# represents number).
Try the interactive image here
Animation in Visualize can be not just a video, but also other formats that you may not think of. Likewise interactive image can also be an animation rather than 360º rotation.
Let’s try all these different formats by reusing our rendered output and deliver the best photorealistic presentation to our audience.
Written by Marco Yam